We have created templates for you that are U of G branded, use these as your profile avatar, banner and profile images.
Image/Media Sizes
Each social media platform has different specifications for optimal content sizing. Hootsuite has put together a website for Social Media Image Sizes: A Quick Reference Guide for Each Network that you can visit and find any size requirements for the platform of choice.
Profile Image/Avatar
Use this file to create your U of G branded social media profile image/avatar. We’ve created one as a square and circle for various types of social media profiles.


Banner or Cover Image
Example of the Twitter cover image with the U of G branded template applied.

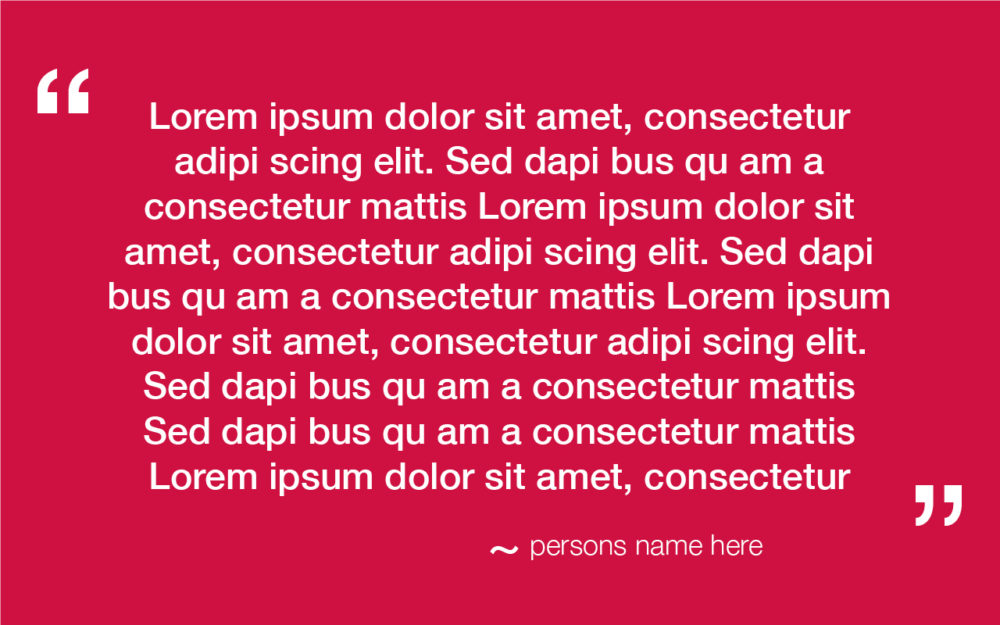
Blockquote Templates
Here are three different versions of Blockquote templates for you to create U of G branded content with ease. They are provided in InDesign, Photoshop and Canva template formats.
You will be able to add in your own background image and text.



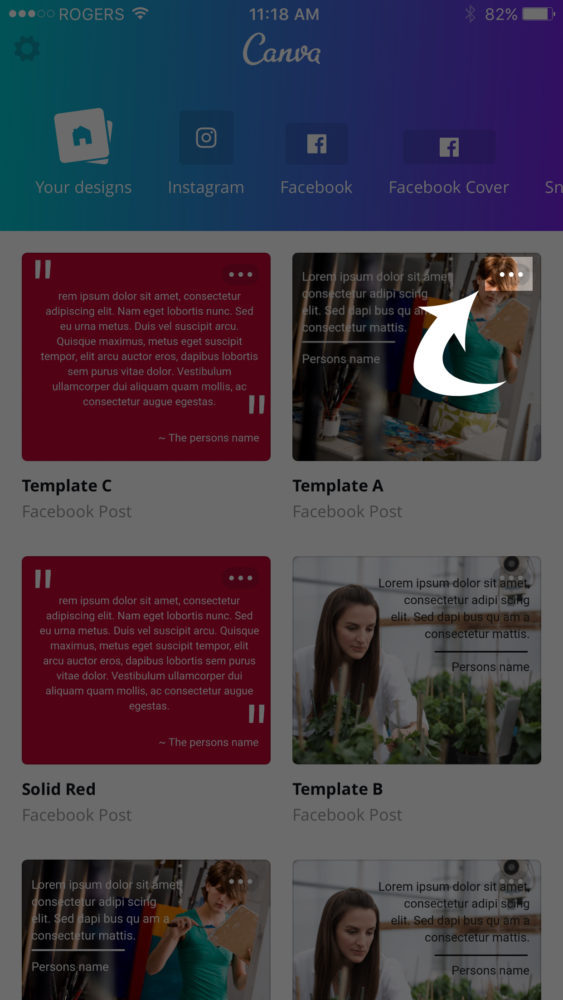
Using the Templates in the Canva App
1. Within the Canva App, click on the 3 dots in the top right corner of your chosen template.

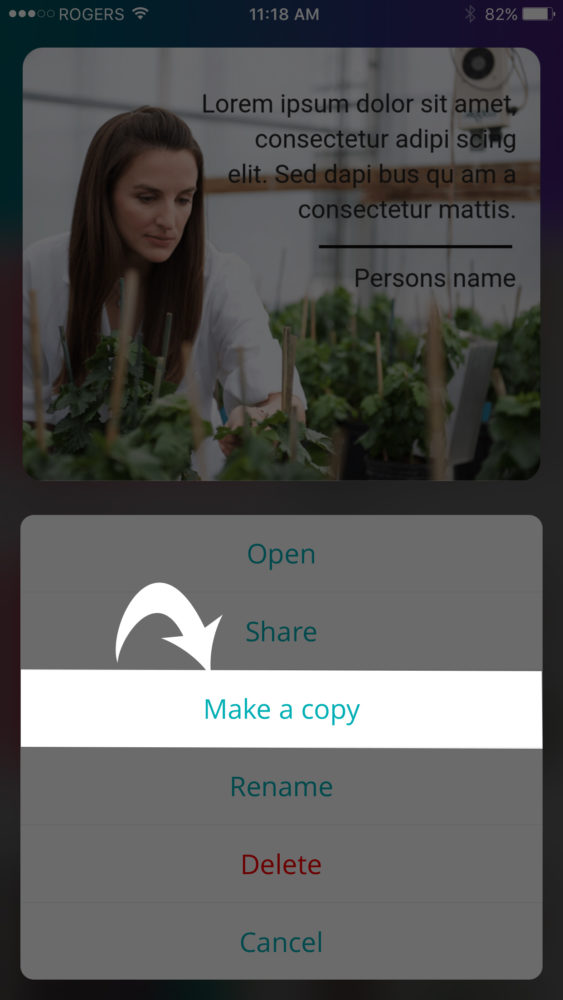
2. Choose “Make a copy” in order to edit your own copy, and NOT the original.